Please enter your email to continue
Please enter your password to continue
For a better experience, please open this link using Chrome or Firefox
OkStatic Title
Contact us:

- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

1
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

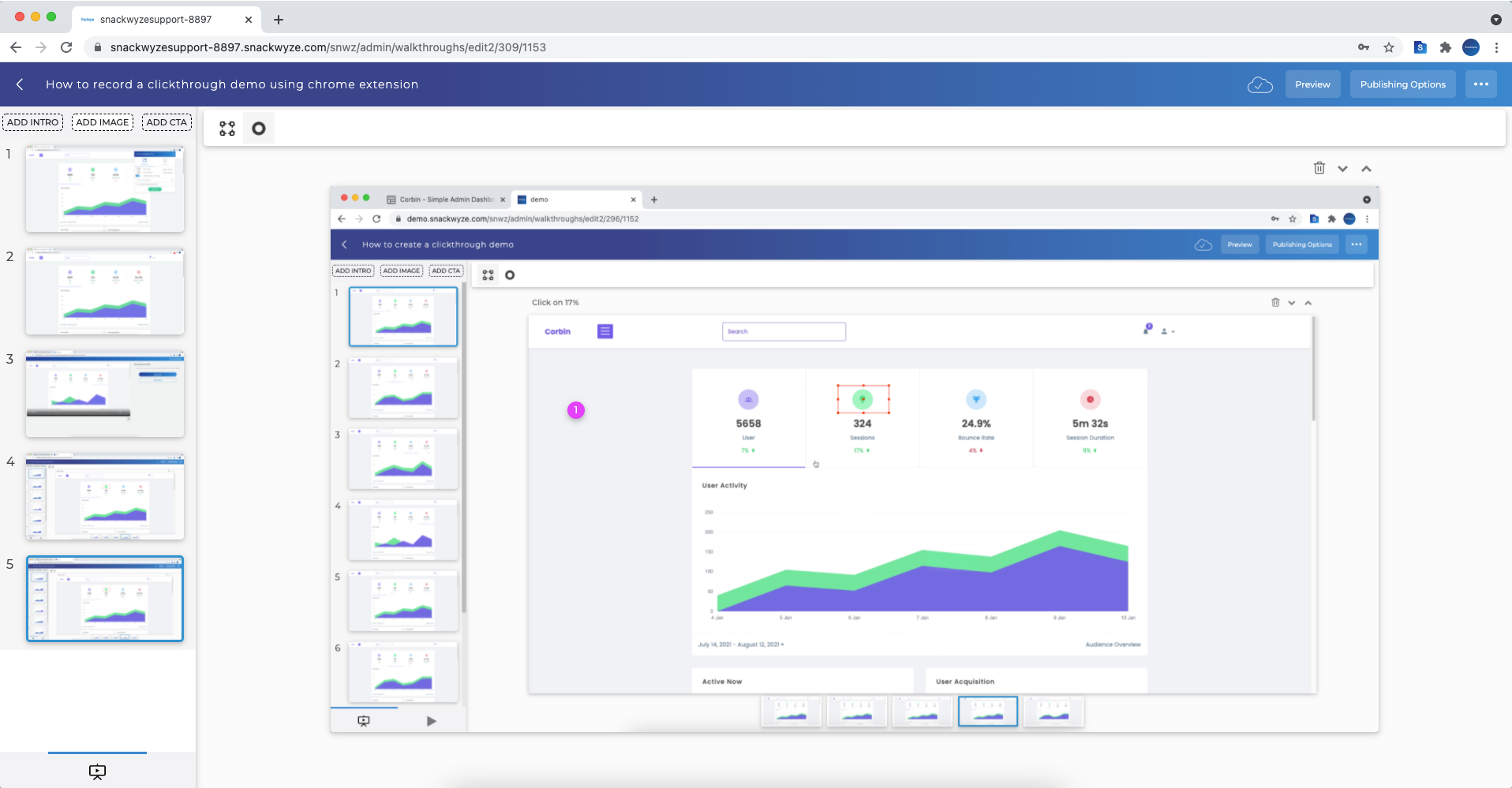
Edit the hotspot
Users click on the hotspots to navigate through the clickthrough steps. The hotspots are automatically added. We can easily edit the postion, size and color.
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

We can easily "click and drag" to redraw and resize the hotpspot.
Hotspot dialog box
We can also add additional text in the description field to help users follow the clickthrough demo better.
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

Add one or more hoverspots
Hoverspots help add more detailed descriptions on specific areas on the screen. They are hard to miss and help improve user engagement.Â
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

Hoverspot dialog box
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

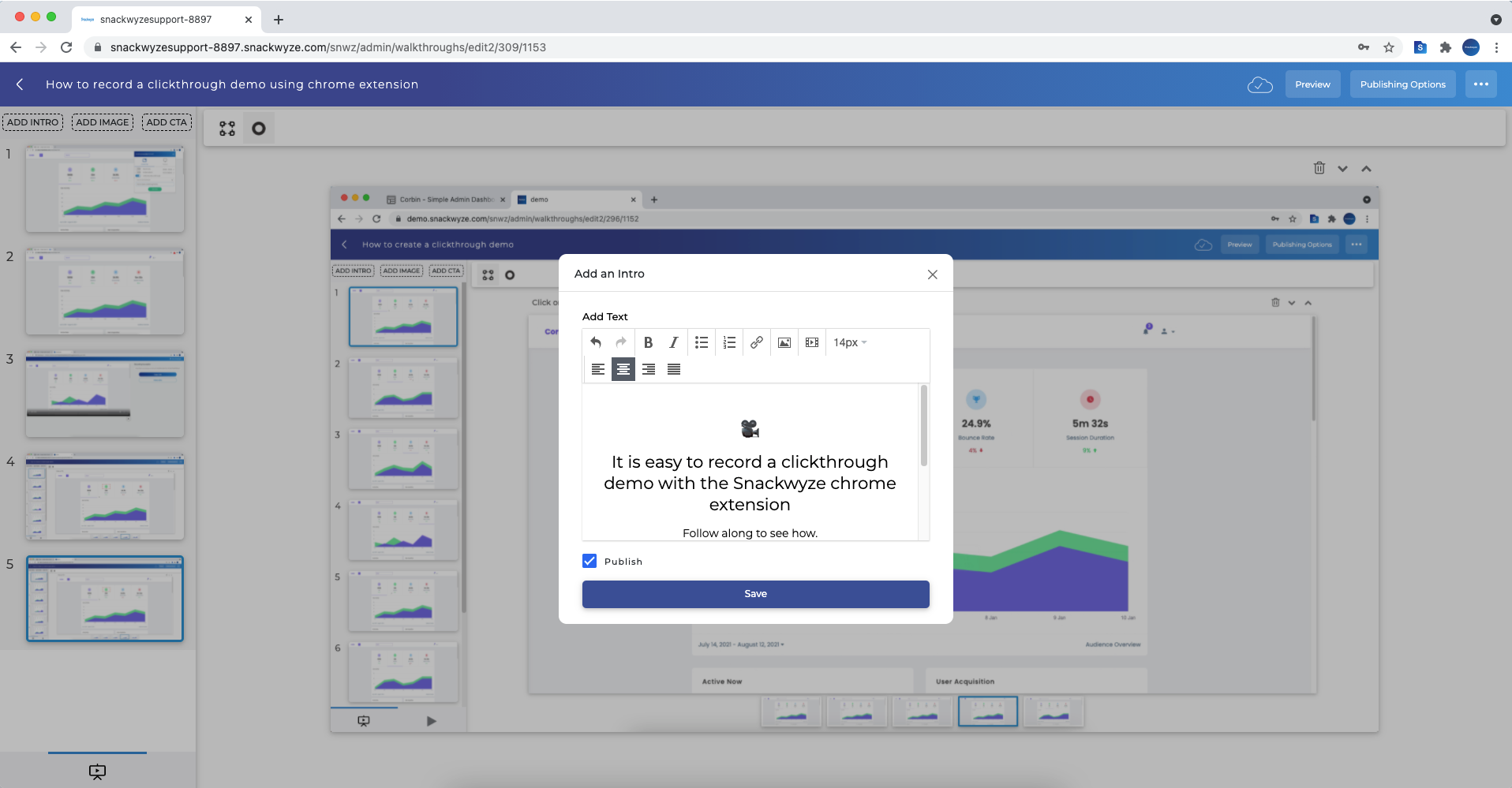
Add an intro
Click on the "Add intro" button to add a intro "pop-up" to your clickthrough demo.
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

Save intro
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

Add Call To Action
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

Add Call to Action
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image

Add more screenshot images to existing walkthrough demo
Missed a step during the recording? No problem. You can easily add one or more screenshots/images to existing clickthrough demo.
- Edit the hotspot
- Hotspot dialog box
- Add one or more hoverspots
- Hoverspot dialog box
- Add an intro
- Save intro
- Add Call To Action
- Add Call to Action
- Add more screenshot images to existing walkthrough demo
- Upload a new screenshot image



