Please enter your email to continue
Please enter your password to continue
For a better experience, please open this link using Chrome or Firefox
OkStatic Title
Contact us:


- Start recording
- %3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Continue to customize the clickthrough demo
- The clickthrough demo has been created
- Thank you!

Start
- Start recording
- %3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Continue to customize the clickthrough demo
- The clickthrough demo has been created
- Thank you!

Start recording
Creating a clickthrough demo begins with recording a process . The chrome extention automatically tracks all the clicks and converts them into a step-by-step clickthrough demo.
- Start recording
- %3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Continue to customize the clickthrough demo
- The clickthrough demo has been created
- Thank you!

%3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
%3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Start recording
- %3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Continue to customize the clickthrough demo
- The clickthrough demo has been created
- Thank you!

Continue to customize the clickthrough demo
We will continue to customize the recorded clickthrough demo in the design editor next.
- Start recording
- %3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Continue to customize the clickthrough demo
- The clickthrough demo has been created
- Thank you!

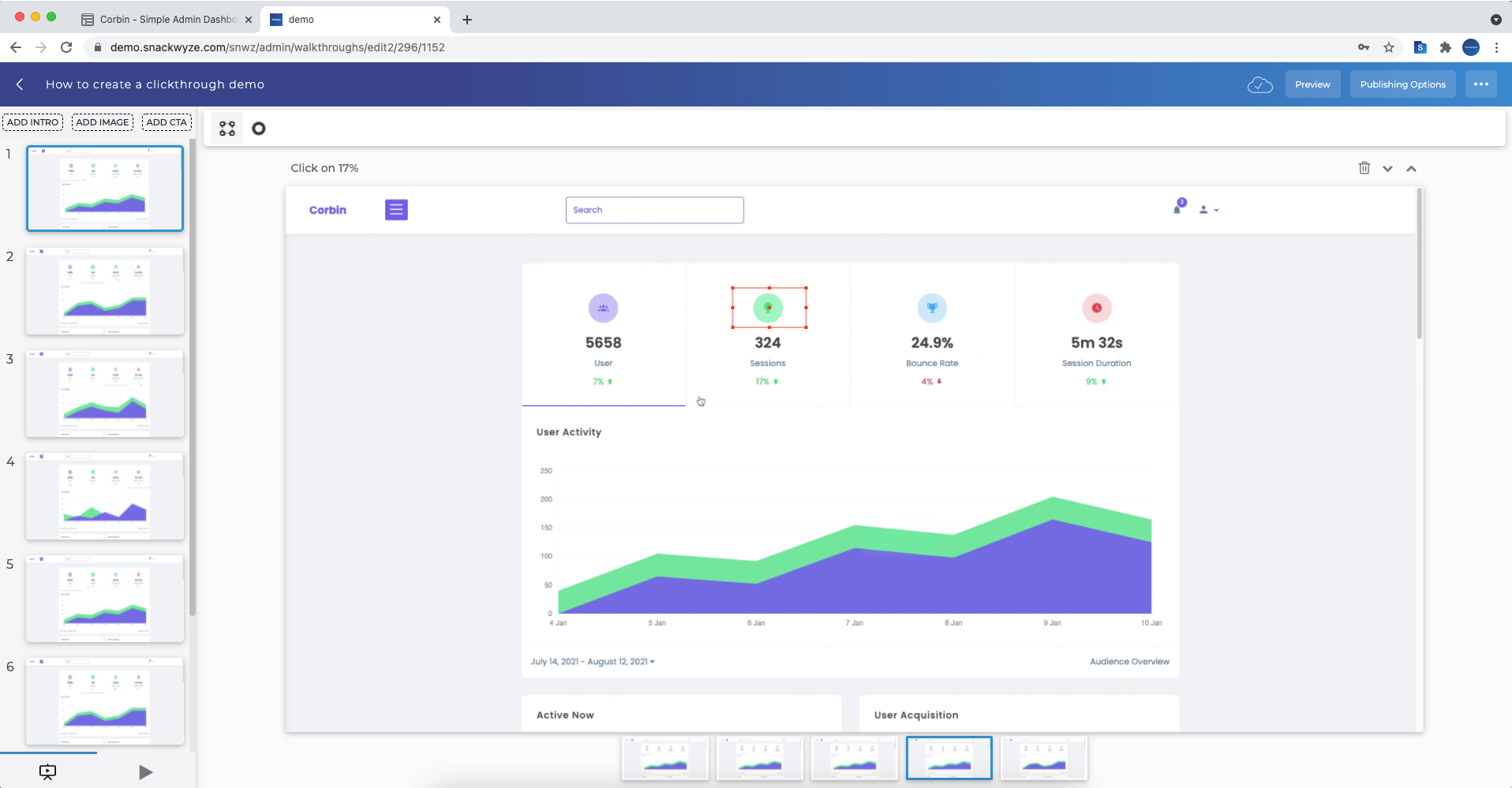
The screen titles (annotations) are automatically added.
The hotspots are automatically placed. We can easily edit the position, size and color.
The clickthrough demo has been created
Here we notice the individual steps were automatically created from the screen recording. The hotspot is automatically placed where and the "action annotation - aka click on 17%" was automatically added.
- Start recording
- %3Cp%3E%3Cspan%20style%3D%22font-size%3A%2013px%3B%22%3EOnce%20you%20have%20compelted%20all%20the%20steps%2C%20click%20the%20recorder%20icon%20to%20stop%20the%20recording.%3C/span%3E%3C/p%3E
- Continue to customize the clickthrough demo
- The clickthrough demo has been created
- Thank you!